So have done some research over the net and found a lots of ways to do so there are lots of JS plugins to do so etc. But one way seems to be very cool and easy to me is posting your code on Github Gist and then making reference from your blog. We should not confuse gist with git, both are separate things. Git is a popular source code management system while Gist is really an awesome way to share your well formatted code with anyone on any platform with just a javascript call, and below I am going to show you how to do that.
You can refer your complete gist repo or you can choose any file from your repo to do so. To do this first of all you need to create a Github account, it is very easy and you can found a lots of tutorials for that even on the official Github website. Then you need to make a gist repository for that you can also find tutorial on this link about gists.
Lets walk through below steps and share your github code on your blog
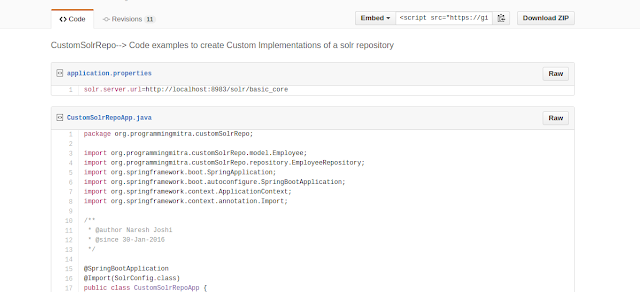
First of all you need to create a gist repository on e.g. this is one of my gist repo CustomSolrRepo.
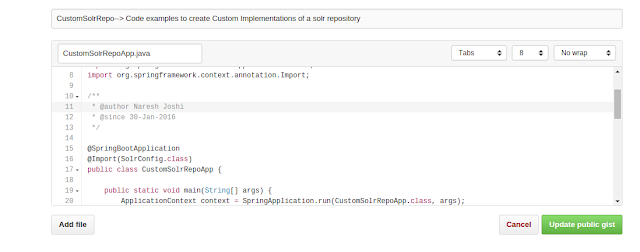
you can create your Gist repo online on this link, all you need to do is just enter a filename with extension on top and then add some code below and then click on create public gist, you can also create a secret gist if you want.

Now you need to copy the complete script tag which is just right to Embed dropdown box.

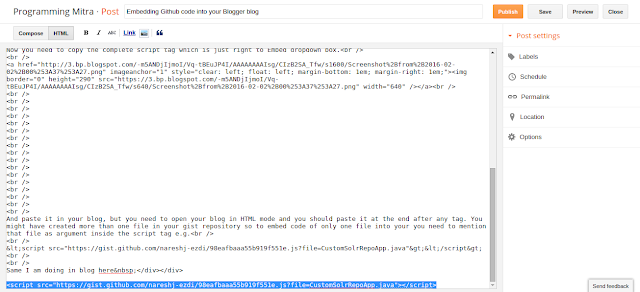
And paste it in your blog, but you need to open your blog in HTML mode and you should paste it at the end after any tag. You might have created more than one file in your gist repository so to embed code of only one file into your you need to mention that file as argument inside the script tag e.g.
<script src="https://gist.github.com/njnareshjoshi/98eafbaaa55b919f551e.js?file=CustomSolrRepoApp.java"></script>
Same I am doing in blog here

And you can the output here
However when you will switch to Compose mode again you will not be able to see that but you can see that in Preview mode.












Thanks bro ..
ReplyDeleteReally Helpful post.
Thanks Aero.
DeleteYeah
ReplyDeleteThanks!
ReplyDeleteThanks!
Deleteamazing blog thanks for provide useful information its really beautiful blog.
ReplyDeleteThanks!
DeleteSe podrán usar códigos SCSS en lugar de CSS?
ReplyDeleteSe pueden añadir estos enlaces al editor HTML donde se encuentra body?
"Matur Suwun Kang" really useful post.. love it 👍 👍 👍 👍
ReplyDeleteThanks @Lynxis!
DeleteI was looking for embedding a file in github not in gist. Doesn't seem possible, right?
ReplyDeleteok. I have found a solution see here https://tdalon.blogspot.com/blogger-embed-github-file
Delete@Thierry, Thanks for sharing
DeleteIts not working in my website as well as in your website. Can you please update the process?
ReplyDeleteIts not working in blogger. Please update the process.
ReplyDeleteThe information covered in your article offers a thorough understanding of the subject. If you're seeking part-time employment, please click the provided link.zoopup!
ReplyDeleteI read this article. I think You put a great deal of exertion to make this article. I like your work. visite website zoopup.
ReplyDeleteThanks for this insightful guide on embedding GitHub code into Blogger! This is a fantastic resource for anyone looking to showcase their projects. For those interested in more advanced solutions or customization, consider exploring professional web development services. These services can help you create a polished, efficient website that perfectly integrates your code and meets all your specific needs.
ReplyDelete7112AC8BE5
ReplyDeletekiralık hacker
hacker arıyorum
kiralık hacker
hacker arıyorum
belek
964BE54861
ReplyDeleteTakipçi Satın Al
3D Car Parking Para Kodu
Coin Kazanma
Pokemon GO Promosyon Kodu
Türkiye Posta Kodu